Use These CSS Snippets To Elevate Your Website
Pin this post to Pinterest! ☝🏻
I know a lot of people are intimidated when it comes to CSS, but there's really no reason to be. I always say that if you know how to copy and paste text, then you can copy/paste snippets of CSS.
I even created a quick beginner's guide to CSS to get you started.
WHAT IS CSS?
CSS stands for "Cascading Style Sheets", which is really just a fancy way of saying that they are instructions that tell the properties of your website (like text, colors, shapes, etc) how to function.
The Site Styles section in your Squarespace site is your go-to place to set the fonts and colors for your site. But sometimes you're going to want to do something that isn't an option in the Site Styles (like install a custom font or replace an image for mobile). That's where CSS comes in.
WHY YOU SHOULD USE CSS
CSS is the difference between a DIY website and a professional website that attracts customers.
Plain and simple… CSS elevates your website to a whole other level.
It's the difference between a Kia and a Ferrari.
Or a Timex and a Rolex.
If you're just starting out learning how to create websites, take the time to learn some basic CSS. The examples below in this blog post are a great place to start. As soon as you learn CSS and start incorporating it in your sites, you're going to be able to charge more for your web design services.
Here are 5 snippets of CSS you should use to elevate your website:
CHANGE THE TEXT SIZE ON THE MOBILE MENU
By default, the text size on Squarespace's mobile menu is HUGE! Way bigger than I prefer. To see how it looks on your mobile device, switch to the mobile view in the upper right corner of your website.
I like to decrease mine a little, but you don't want to get it too small because then it will be hard to tap with your finger.
Insert the code by going to Website -> Pages -> Website Tools -> Custom CSS. You can change the values of the font size and font weight until you get the look you prefer.
// This changes text size in mobile menu
@media screen and (max-width: 767px) {
.header-menu-nav-item a {
font-size: 30px;
font-weight: 300;
}
}REMOVE UNDERLINES IN THE FOOTER HYPERLINKS
I use this code on every single site I build. Why? Because all of those lines underneath the text to be annoying. Our eyes take in so much information from a computer screen that you really need your site to be as visually as pleasing as possible.
When you hover over the word the line will appear, letting you know it's a hyperlink.
Insert the code by going to Website -> Pages -> Website Tools -> Custom CSS
// footer links underline on hover
footer a {
text-decoration: none !important;
}
footer a:hover {
text-decoration: underline !important;
}CUSTOM BULLET POINTS
This is one of my favorite CSS snippets because it totally classes up your website by replacing the boring bullet points with a custom icon that fits your brand. It's an easy opportunity to make a big impact.
First, create your icon. It needs to be 20px x 20px. I created mine in Figma, but Photoshop and Canva will work too. It doesn't even have to be an arrow like mine... you could use an arrow, a blob, or any other type of icon will do.
You'll want to create two versions of your icon: one for a light background and one for dark background. In my case, I have a white check mark on a pink background and a pink check mark on a white background.
We have two sets of code to use (one for light/one for dark). The first bit of code tells your site to display the icon for light backgrounds, and the second bit of code tells your site to display the icon for dark backgrounds.
Go ahead and copy and paste this code into Website -> Pages -> Website Tools -> Custom CSS
// Custom bullet points for light background //
.bright-inverse, .light-bold, .light, .white-bold, .white {ul[data-rte-list] li > *:first-child::before {
content: "";
display: inline-block;
background-image: url(REPLACE-THIS);
background-repeat: no-repeat;
background-size: 20px;
background-position: center;
width: 20px;
height: 20px;
position: absolute;
margin-left: -40px;
margin-top: 8px;
}}
// Custom bullet points for dark background //
.black-bold, .black, .dark-bold, .dark, .bright {ul[data-rte-list] li > *:first-child::before {
content: "";
display: inline-block;
background-image: url(REPLACE-THIS);
background-repeat: no-repeat;
background-size: 20px;
background-position: center;
width: 20px;
height: 20px;
position: absolute;
margin-left: -40px;
margin-top: 8px;
}}I'm going to explain what to change in the first code (the one for the light background) and then you will do the same for the dark background code.
Delete the words REPLACE THIS and then leave your cursor blinking in between the parentheses. Click Manage Custom Files and click Add images or fonts. Upload your icon for the light background (your icon will be the darker icon) and then click on the image you just uploaded. Once you click the image it will load the image url where your cursor was in between the parentheses.
The final code will look like this -
// Custom bullet points for light background //
.bright-inverse, .light-bold, .light, .white-bold, .white {ul[data-rte-list] li > *:first-child::before {
content: "";
display: inline-block;
background-image: url(https://static1.squarespace.com/static/6245d8edeeb93c41f09fc281/t/642cb17c0fe5f31666dd186f/1680650620025/pink-check-mark.png);
background-repeat: no-repeat;
background-size: 20px;
background-position: center;
width: 20px;
height: 20px;
position: absolute;
margin-left: -40px;
margin-top: 8px;
}}Now do the same thing for the dark background using your lighter icon.
IMPORTANT: If the code isn't working, double check that your section is assigned a color theme by going to Edit Section -> Colors
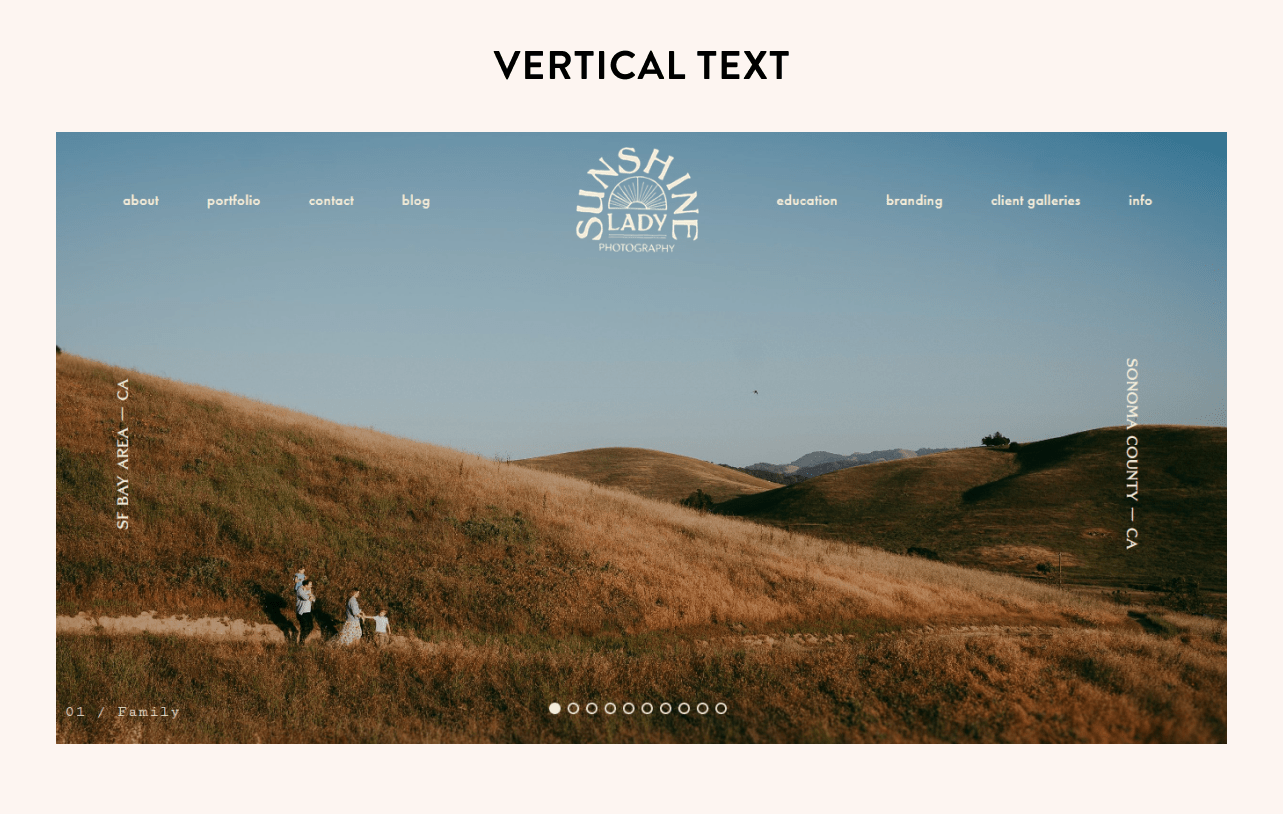
CREATE VERTICAL TEXT
I think vertical text is such an easy way to add a nice visual element that catches the eye. This is a great example from Sunshine Lady Photo. She listed the cities that she works in and then turned the text vertical, which is a nice frame to the image.
This code is specific to h4 headings, but you can change "h4" in the code if you want it to apply to a different heading. Also, vertical text is typically not used for mobile devices, so this code will only appear vertical on a desktop.
Install the code by going to Website -> Pages -> Website Tools -> Custom CSS
// Make h4 text vertical //
@media screen and (min-width: 640px) {
h4 {
writing-mode: vertical-rl;
transform: rotate(180deg);
margin: 0 auto;
position: relative;
right: 10px;
}
}CREATE A BUBBLE BEHIND TEXT
Use this trick whenever you want to call out certain words. I use it when I'm giving directions on how to navigate to a certain section. When you need directions quickly, the last thing you want to do is read a bunch of 'how-to' text. By making the words pop, you can quickly surmise the steps you need to complete the process.
This code will automatically put a bubble behind any words that are bold AND italicized.
Install the code by going to Website -> Pages -> Website Tools -> Custom CSS. You can change the background color to a different hex code that will match your brand colors.
// Put bubble behind words that are bold and italicized //
p strong em {
background: #BCDDAC;
font-weight: 300;
font-style: normal;
padding: 1px 8px 2px 8px !important;
border-radius: 50px;
white-space: nowrap;
}Try them out and let me know how it goes! If you get stuck on any, let me know so I can help.
*This post may contain affiliate links, so I may earn a small commission when you make a purchase through links on this site at no additional cost to you.