How to Easily Create Animated Typing Text
Pin this post to Pinterest! ☝🏻
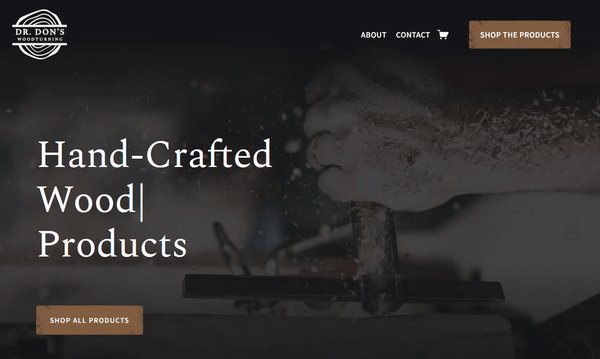
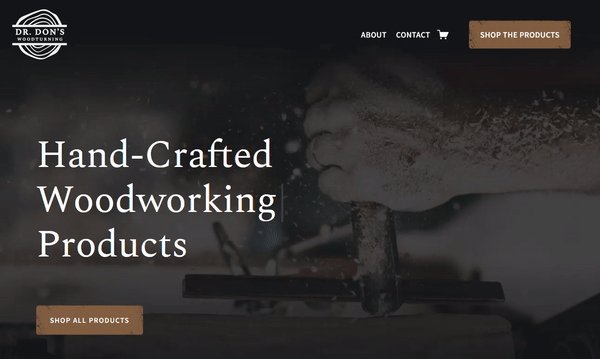
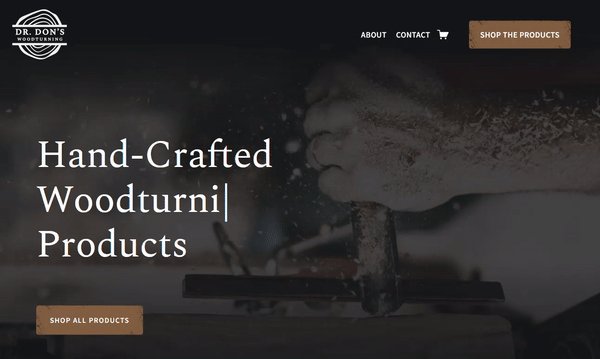
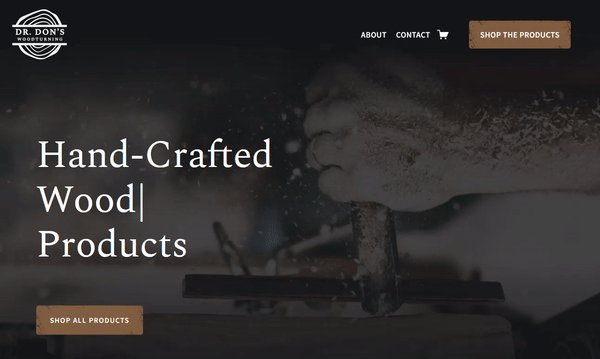
The typewriter animated effect is a really easy way to make your website stand out from everyone else's.
What is the typewriter effect? It's when the text is revealed gradually by typing the words, then backspacing, and then typing out different words.
It gives the impression that you're some really fancy coder who has spent years studying code. But guess what, it doesn't require years of studying code at all!
You just need to copy and paste the code I'm going to give you and make a few edits so that it fits your site. Thankfully Squarespace makes it easy to implement the code.
I used this animated typing effect recently on a site that I built for a wood turner. Not everyone knows what woodturning is.
I didn't.
But most people DO know what woodworking is. So, this typewriter effect was used not just to look cool, but also out of necessity to explain what the site was about.
STEPS TO CREATE TYPING TEXT ANIMATION
There's two different sets of code that you'll need to achieve this animated effect. Both are super easy and only require a few tweaks.
STEP 1: Insert the code in a code block
This code will insert the static text (the text that isn’t typed) on the page. Step 3 will deal with the typed text.
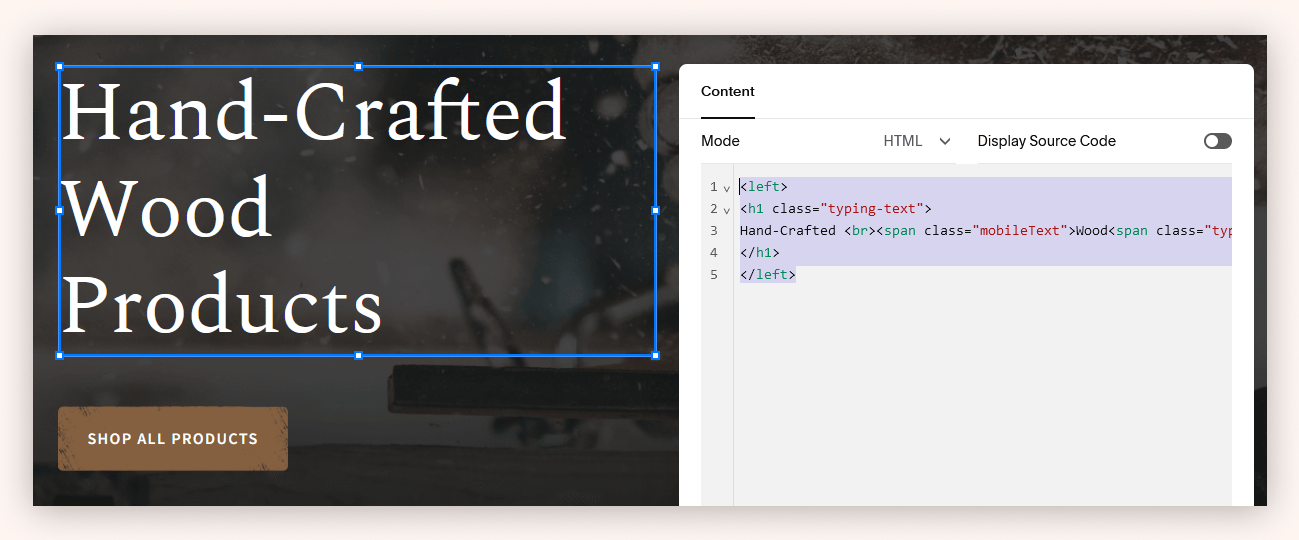
Insert a code block where you want the text to appear. Copy and paste this code into the code block.
<left> <h1 class="typing-text"> Hand-Crafted <br><span class="mobileText">Wood<span class="typed-words"></span></span> <br>Products </h1> </left>
Psst: Clueless about this whole CSS thing? This free guide below will help!
STEP 2: Adjust the code to your settings.
The <left> part of the code tells the text to align left. You can change this to <center> or <right> depending on how you want it aligned on the page. Be sure to change the bottom part of the code (</left>) so that it matches the top part!
You can change "h1" to another h tag or a paragraph (p) tag, but do not change "typing-text" otherwise it won't work.
The <br> part tells the text to start a new line… you'll notice "Hand-crafted" is on one line, then <br> tells "Wood" to be on the next line. If you want everything on one line, then remove the <br> part of the code.
Do not change any of the span classes - "mobileText" or "typed-words" - or else it won't work.
Swap out the actual words that will show up on the page with your words. Keep in mind, we're only dealing with the static words (the words that are not being typed) in this part of the code. The text that has the animated effect will be in Step 3.
Click Save once you're finished. You should now see all of the text on the page except for the animated typing text.
STEP 3: Insert the code in the footer
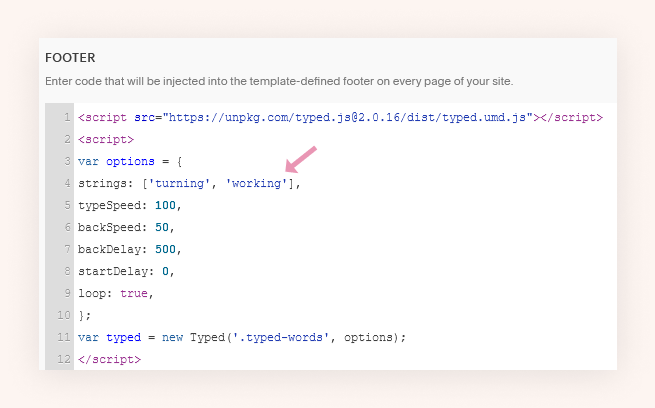
Go to Website -> Website Tools -> Code Injection and copy/paste this code in the Footer.
<script src="https://unpkg.com/typed.js@2.0.16/dist/typed.umd.js"></script>
<script>
var options = {
strings: ['turning', 'working'],
typeSpeed: 100,
backSpeed: 50,
backDelay: 500,
startDelay: 0,
loop: true,
};
var typed = new Typed('.typed-words', options);
</script>STEP 4: Adjust the code to your settings
This is where you'll type in the text that will have the typing effect. Replace 'turning', 'working' with your own words that will be typed.
Make sure that your text is still formatted exactly like mine once you replace the words, otherwise it won't work...every character matters!
You can also adjust a few other settings if you want.
typeSpeed: adjusts how quickly the text types
backSpeed: adjusts how quickly it erases the text
backDelay: adjusts how long the completed text is on the screen before it starts backspacing
STEP 5: Admire your work
You're done! You should have some beautiful animated typing text at this point.
There are several adjustments you can make to both sections of code, so if it isn't working at this point, go back and make sure every single character is the same as mine. It's very easy to accidentally delete a character and make the whole thing break.
So how’d you do?? I'd love to see how you used this! Be sure to drop a link in the comments if you used this effect on your site.
*This post may contain affiliate links, so I may earn a small commission when you make a purchase through links on this site at no additional cost to you.