How To Add Jump-To Anchor Links In Squarespace
Pin this post to Pinterest! ☝🏻
WHAT ARE ANCHOR LINKS
Anchor links are URLs that jump to a specific section of a page. It’s mostly used as a table of contents for the page you're reading. Instead of scrolling through an entire page to find the information, you can click the link and it will jump to that specific section.
WHY YOU SHOULD USE ANCHOR LINKS
Anchor links are useful when your page is really long and you want to save your reader time by giving them an overview of what the page is about. For example, this blog post has lots of text explaining different types of CSS that will elevate your website. By having a table of contents at the top that shows the different types of CSS, it lets the reader know if there’s something that might interest them on the page instead of making them read the entire thing (or worse - leaving the page because it’s too long).
There's nothing worse than having to scroll indefinitely to find something you're looking for. That's a sure-fire way to run someone away from your website and increase your bounce rate (not good). We want readers to stick around and read everything we have to say. Use anchor links to keep them around by telling them right off the bat what you're going to be talking about.
Another time to use anchor links is if you have a Frequently Asked Questions page with lots of information. Don't make people scroll. Instead, create an anchor link for each question that jumps directly to that answer. Personally, I prefer to use accordion blocks for FAQ's, but if you aren't using accordions, then definitely use anchor links.
Anchor links are also great for SEO - and we all know how important SEO is.
HOW TO CREATE AN ANCHOR LINK
I'm going to walk through how I created anchor links for this blog post. I have a table of contents at the top of the page and I want the first link ("Change the text size on a mobile menu") to jump to the "Change the text size" section.
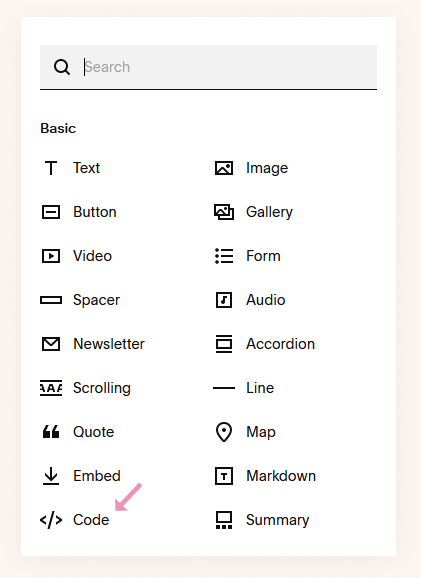
STEP 1 - Add a code block
Click the plus sign ABOVE the text that you want to jump to and select Code Block.
STEP 2 - Name your Unique ID
The "Hello, World" text will pop up by default.
Replace it with this html anchor text:
<p id="your-text"></p>
Change "your-text" with the anchor tag that you want to name that section. In my case, I used "mobile-text".
Be sure to hyphenate multiple words. The tags are also case sensitive, so I always use lower case. I also recommend naming it something that relates to that section instead of calling it "anchor-link-1".
STEP 3 - Add the anchor tag to your URL
Now go to the top of your page where you're going to add the anchor link and add the anchor tag to the URL. Here is my URL before adding the anchor tag -
https://www.jessicamiller.work/blog/use-these-css-snippets-to-elevate-your-website
To add the anchor tag, just add /#your-text after the URL. Replace "your-text" with the anchor tag that you added in Step 2. It must match exactly.
Here is what my new URL looks like with the anchor tag added -
https://www.jessicamiller.work/blog/use-these-css-snippets-to-elevate-your-website/#mobile-text
IMPORTANT: When you’re adding your link, do not toggle the switch to open a link in a new tab! You want the user to remain on the page when they click the link.
STEP 4 - Test it out
Once you've added the anchor link and saved the page, go to your website to test it out. Be sure you are on the front end of your site and not the back end (logged in) when you test it. You may need to either use a different browser or open an incognito window to test it.
BONUS - Enable Smooth Scroll
Here's some simple CSS to add that will enable smooth scroll. Smooth Scroll means when the user clicks the link, instead of jumping to the section, it will scroll smoothly to that section. You can try it out by clicking any of the links on this page under "In This Post".
To install the code, go to Design -> Custom CSS and paste this code in the CSS editor -
html { scroll-behavior: smooth;}
Be sure to hit Save when you're done!
THINGS TO KEEP IN MIND
➡️ Each anchor tag can only refer to one location. Create a different anchor tag if you have multiple sections that you want to jump to.
➡️ Once the user clicks the anchor link, the link will show up in the top of the url (image below), so keep that in mind when you're naming the anchor tags.
➡️ Anchor links are case sensitive, so be sure the anchor link and the anchor tag match EXACTLY otherwise your link won't work.
➡️ Be sure to add the anchor link to your actual domain and not the built in domain from Squarespace. (In other words, jessicamiller.work NOT squirrel-monkey-xlr2.squarespace.com)
➡️ You don't have to link to a section on the same page. You can place anchor links on any page and link to a section on another page!
*This post may contain affiliate links, so I may earn a small commission when you make a purchase through links on this site at no additional cost to you.