How to Create a Sleek "Go to Top" Button in Squarespace
Pin this post to Pinterest! ☝🏻
tutorial: install a “go to top” button IN SQUARESPACE
Have you ever scrolled endlessly down a long web page, only to realize you need to get back to the top? The struggle is real.
Enter the "Go to Top" button - your simple solution for seamless navigation on your Squarespace website.
This handy little feature enhances user experience and keeps your visitors happy.
I always recommend people including their navigation links in the footer... however, some people don't. And if you're one of those people, then you especially need a "go to top" button so that people can navigate to another page!
In this post, we'll dive into why a "Go to Top" button is a must-have for your site and how you can easily add one yourself. There are several different ways you can style a “go to top” button, but I like this one for its simplicity and sleekness.
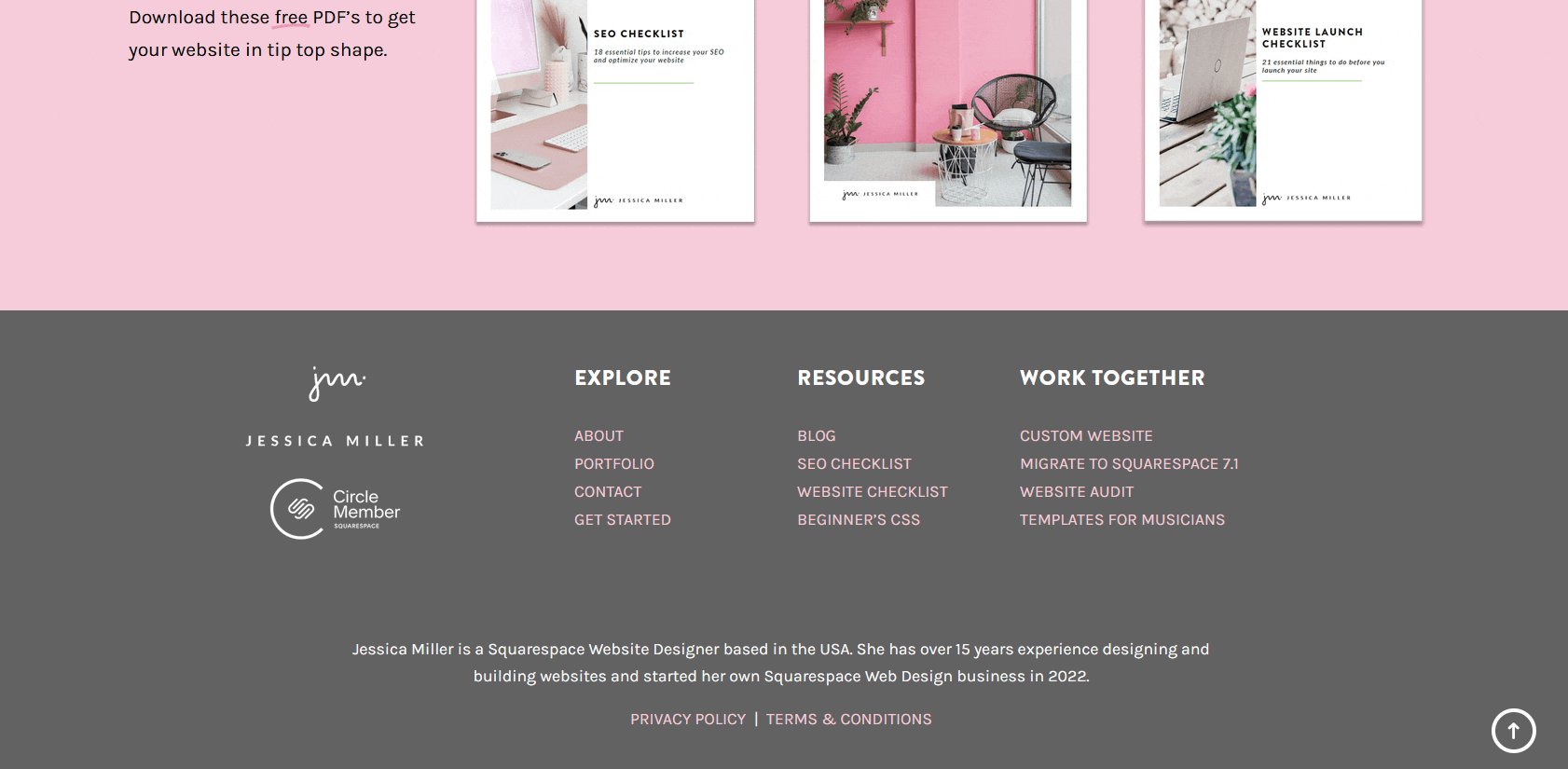
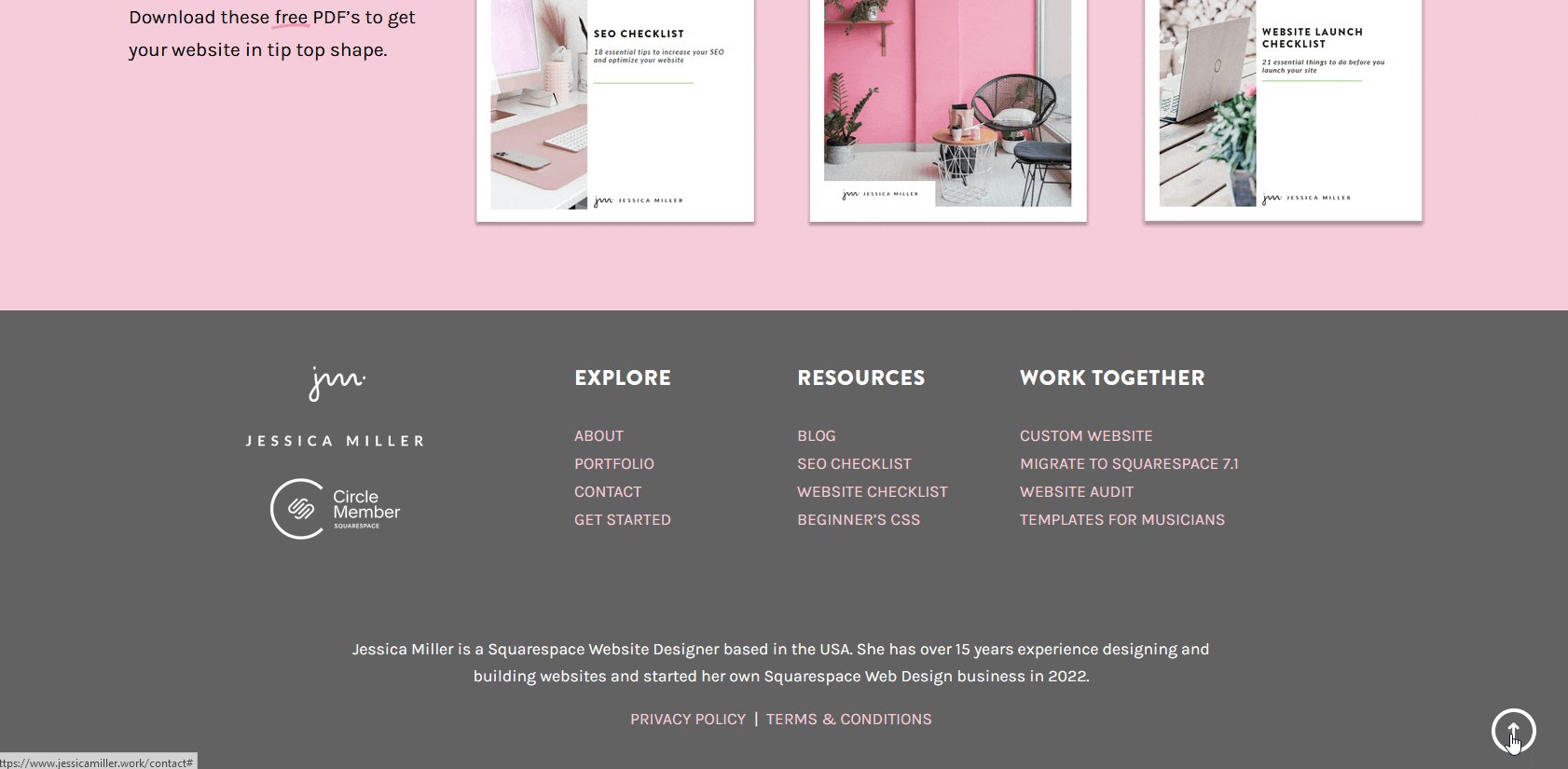
Here it is in action:
Couple of things to note about this button:
This button WILL work on a mobile device.
The button doesn't appear until you scroll closer to the bottom of the page.
WHY YOU NEED A "GO TO TOP" BUTTON
A "Go to Top" button might seem like a small detail, but it can make a big difference. Here are a few reasons why you should consider adding one to your website:
Enhances User Experience: Visitors can quickly navigate back to the top without scrolling, making their browsing experience smoother.
Improves Navigation: Especially useful for long pages, it helps users easily access the main navigation or header content.
Keeps Users Engaged: By improving navigation, you encourage visitors to explore more of your site, reducing bounce rates.
Ideal for Long-Scrolling Pages: For content-heavy websites, this button ensures users don’t feel lost or overwhelmed.
Indirectly, a "Go to Top" button can also benefit your SEO. Improved user experience and lower bounce rates signal to search engines that your site is user-friendly, which can positively impact your rankings.
Want more SEO tips? Download this quick and easy guide 👇
HOW TO INSTALL A "GO TO TOP" BUTTON
There are 3 places we need to install code... this is just a simple "copy and paste" - you don't need any coding knowledge to do this tutorial.
STEP 1: INSTALL THE CSS
Go to Website -> Pages -> Website Tools -> Custom CSS and paste this code:
(If you want your button to be a different color than white, change the “#fff” in all places to the color you prefer. Be sure to keep the semicolon after the hex code.)
//back to top button//
#back-to-top {
position: fixed;
bottom: 40px;
right: 40px;
width: 40px;
height: 40px;
background-color: transparent;
border: 4px solid #fff;
color: #fff;
text-align: center;
line-height: 40px;
border-radius: 50%;
opacity: 0;
transition: opacity 0.3s, bottom 0.3s;
z-index: 1000;
text-decoration: none !important;
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg);
}
#back-to-top:hover {
color: #fff;
}
#back-to-top.show {
opacity: 1;
bottom: 20px;
}
STEP 2: INSTALL THE HTML
Go to your footer and click Edit. Add a code block anywhere in the footer and paste this code:
<a href="#" id="back-to-top" title="Back to top">➜</a>
Don't forget to click save!
STEP 3: INSTALL THE JAVASCRIPT
Go to Website -> Pages -> Website Tools -> Code Injection, and paste this code in the FOOTER section:
<!-- Back to top code -->
<script>
window.addEventListener('scroll', function() {
var backToTop = document.getElementById('back-to-top');
if (window.pageYOffset > 300) {
backToTop.classList.add('show');
} else {
backToTop.classList.remove('show');
}
});
</script>
<!-- End back to top code -->
CONCLUSION
A "Go to Top" button is a small addition that can make a big impact on your website's user experience. By making navigation easier and more intuitive, you keep your visitors happy and engaged. So, go ahead and add this nifty feature to your site.
Drop a link to your site in the comments - I’d love to see it!