How to Embed a PDF Into Your Website for FREE (And Make It Responsive)
One of my websites has a LOT of PDF's embeded on it. That particular website sells music arrangements and has the conductor's score embedded on the page so people can preview what they're buying (see it here).
When I built the site, I used Elfsight to embed the PDF's, which worked great. But that all came to a screeching halt recently when they drastically changed their pricing plans. Our plan that allowed us to have 500 PDF's suddenly went to 9... yes, you read that right - NINE!
So that left me scrambling for another alternative. Thankfully there is a FREE way to do it using Google Drive. AND it can still be responsive (with a little code that I will show you).
STEPS TO EMBED A PDF ON YOUR SITE
Ok - first up... Go to Google Drive. If you don't already have an account you'll need to set one up.
Click New then click File Upload.
Open the document you just uploaded, then click the 3 dots (they're called a kabob) and click Share.
To change the access, click Anyone with the link and click Done.
Go back and click the 3 dots at the top again and click Open in new window.
At this point, your url should end with "/view". We will copy/paste this later.
Ok - now go into Squarespace and add a Code block onto your page. The screenshots are from the basic editor in 7.1, so it may look a little different if you’re using fluid engine.
Paste this code in the code block.
<div class="pdf-embed"> <iframe src="PUT YOUR LINK HERE" width="100%" height="1100" allow="autoplay"></iframe> </div>
Now - copy your url (the one that ends in /view) and paste it where it says "PUT YOUR LINK HERE". Make sure the url has apostrophes at the beginning and end of it.
**VERY IMPORTANT: You MUST change "/view" to "/preview" in the url otherwise you will get an error.
Here is how my final code looks with my specific URL -
<div class="pdf-embed"> <iframe src="https://drive.google.com/file/d/1dxoEtN0keP_iAtTg1MYTs2pIuoG08960/preview" width="100%" height="1100" allow="autoplay" ></iframe> </div>
At this point you should have a PDF embedded on your site. If not, go back and do each step carefully before you proceed.
Now we're going to add some simple CSS to make it responsive.
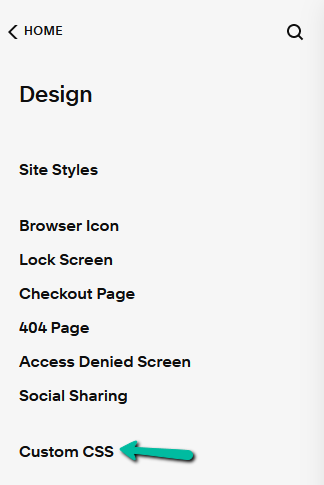
Navigate to the CSS section by clicking Design and Custom CSS.
Paste this code into the CSS window -
.pdf-embed {
position: relative;
padding-bottom: 110%;
padding-top: 45px;
height: 0;
overflow: hidden;
}
.pdf-embed iframe {
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;
}Save the CSS, then check your page on a mobile device. As you can see, mine is responsive, but I would like a little more length to it.
To do that, adjust the padding-bottom and padding-top numbers in the CSS. The numbers will be different for everyone depending on what size your document is. So just play with the numbers until you get it where you want it. You can also adjust the height setting in the code block on the page (the very first code you pasted).
ADDED TIP:
The PDF has a pop out button that allows users to maximize the PDF. This is all fine and well UNLESS you have a document that you don't want someone downloading.
Once someone pops the document out of the screen, there is a "download" icon on the next screen. If you don't want someone to be able to pop out the PDF, then just add this code after the word "autoplay" to the first code you added in the Code Block -
sandbox="allow-forms allow-modals allow-orientation-lock allow-pointer-lock allow-presentation allow-same-origin allow-scripts allow-top-navigation allow-top-navigation-by-user-activation"
So the final code will look like this -
<div class="pdf-embed"> <iframe src="https://drive.google.com/file/d/1dxoEtN0keP_iAtTg1MYTs2pIuoG08960/preview" width="100%" height="1100" allow="autoplay" sandbox="allow-forms allow-modals allow-orientation-lock allow-pointer-lock allow-presentation allow-same-origin allow-scripts allow-top-navigation allow-top-navigation-by-user-activation"></iframe> </div>
And there you have it! A totally free and easy way to embed a PDF on your website AND make it responsive!