Unleash Your Website’s Potential: The Ultimate Guide to Spark Plugin for Squarespace
Pin this post to Pinterest! ☝🏻
Transform your Squarespace WEBSITE WITH SPARK PLUGIN
When it comes to creating stunning websites without delving deep into coding, Squarespace is a go-to platform. However, the desire to push boundaries and make your website stand out often means you need a little extra magic.
Enter Spark Plugin for Squarespace: a powerhouse tool designed to enhance your website with over 100 amazing, code-free customizations.
As you know, I love a good “how-to” tutorial on how to elevate your website using CSS. But if you find CSS to be intimidating, or just aren’t ready to tackle it, then Spark Plugin is for you. It allows you to give your website a unique, professional edge - without any code!
WHY SPARK PLUGIN?
There are several key benefits to Spark Plugin:
No Coding Required: Unlock advanced features without writing a single line of code.
Extensive Customizations: Over 100 options to choose from, enhancing both functionality and aesthetics.
User-Friendly: Intuitive interface designed for all skill levels.
Consistent Updates: New customizations are added monthly to stay ahead of design trends.
Here’s a good intro video that quickly explains the features of Spark Plugin:
There are soooo many things you can do with Spark Plugin, but here are 9 of my favorite customizations:
1. Customize Headings and Paragraphs
There's several options to make your text stand out, like adding a gradient, marker, stroke, etc. Just select the option you want and mark the text as 'bold' to apply the customization.
The "marker" customization gives text a nice look. I love the thin marker, but the thick one is nice too. It’s a great way to call attention to certain words in your heading or paragraph text.
2. Gradient Buttons
I am seeing gradients a lot these days, whether it's on text or a background. It's a nice and subtle way to add a little pizzazz to your site.
There are lots of options within this customization, too. Like, the button shape, hover speed, gradient colors, text color, animation speed, etc.
Here it is in action with the animation (you can also turn off the animation so that it's static) -
PRO TIP: Since the button color depends on the background of each section, be careful applying this setting site-wide... otherwise your button might blend in with the background.
3. Fill Hyperlinks on Hover
This customization creates a background behind the text of hyperlinked words on hover. You have the option of choosing the color, the width of the line, and the distance between the line and the word.
Here it is in action:
4. TURN BLOCKS ON OR OFF FOR MOBILE OR DESKTOP
This feature is soooo handy. Let me tell you why.
I recently designed a site where I designed several logos in one line using Fluid Engine. It looked great on desktop, but on mobile the spacing was really off.
However, when I used the Classic Editor (instead of Fluid Engine), the spacing looked great on mobile, but not great on desktop.
So - I created 2 sections of the same logos... one using Fluid Engine and one using Classic Editor, then used CSS to turn one off on desktop and one off on mobile. The solution worked great, but Spark Plugin would have been a lot easier (even for people like me who do use CSS).
5. NAVIGATION LINKS ON HOVER
Punch up the look of your header navigation links by adding a dot under the navigation link when you hover over the word. You can also make the dot static on active pages (the page you are currently on).
Settings include the color of the dot as well as the size.
Here it is in action:
6. MENU DESIGN ON MOBILE
I LOVE this feature! Most Squarespace websites have the standard 3 lines on a mobile device (that's called a hamburger) indicating that there's a menu to open.
Spark Plugin gives several different options to choose from that will really make your website stand out. Here are a few of my favorites:
7. STICKY SCROLL
Also called parallax, this was a feature available on 7.0, but not 7.1. This feature makes certain sections 'stick' at the top while the rest of the page scrolls.
It's a nice way to create an illusion of depth as users scroll your website.
NOTE: This feature only works on desktop.
8. ECOMMERCE SALE LABELS
Let's face it, Squarespace's "Sale" label on an item is just not that eye catching. Which, if you're having a sale, you WANT it to stand out! It needs to grab the attention of users and be easy to spot.
Spark Plugin has many different options for a Sale label, like a banner, sticker or an overlay cover. The same options are also available on out of stock items.
Here is the “sticker” customization:
9. ACCORDION DROP SHADOW + ROUNDED CORNERS
I use accordions a lot when I'm designing websites, especially for Frequently Asked Questions. I even have a tutorial on 3 different ways to design your accordion blocks.
One thing that I don't have a tutorial on, but that Spark Plugin can achieve, is creating accordion blocks with rounded corners. If the rest of your website has pill buttons or rounded corners on images, then you're going to want to use this customization.
It also gives the option for a drop shadow, which is nice if you need to call attention to a particular accordion.
HOW TO GET STARTED (INSTALLATION AND PRICING)
So now that your wheels are turning on how you can implement Spark Plugin with your website, let's talk about how to get started.
It should come as no surprise that you also don't need to know anything about code in order to install the Spark Plugin. There is some code to copy and paste, but that is seriously it - copy and paste. No modifications or tweaks.
It's easier than trying to figure out what you're having for dinner.
PRO TIP: In order to use Spark, you need to be on Squarespace 7.1 (Need to migrate to 7.1? I can help.) and have a Business Plan or higher (basically anything except the Personal Plan).
1. SIGN UP
Create a free account on Spark Plugin's website. The best part? No credit card needed.
2. COPY THE CODE
Click the "Copy Code" button to copy the code.
3. PASTE THE CODE
Go to Website -> Pages -> Website Tools -> Code Injection and paste it in the HEADER section. Click Save.
4. LAUNCH THE PLUGIN
That's it! It really is as simple as copy and paste. Now you should have the icon installed on your toolbar. Click it anytime you want to run the plugin.
The customizations are broken down into categories (buttons, text, header, etc) so that they're easy to find. Once you select a category, you will see all of the customizations for that category.
From there you can toggle between All or Single, giving you the option to apply the customization to the entire site, or to a single element.
Another great perk about Spark is that it shows a preview of the customization when you hover over it, letting you quickly decide if you want to use it before applying it to your website.
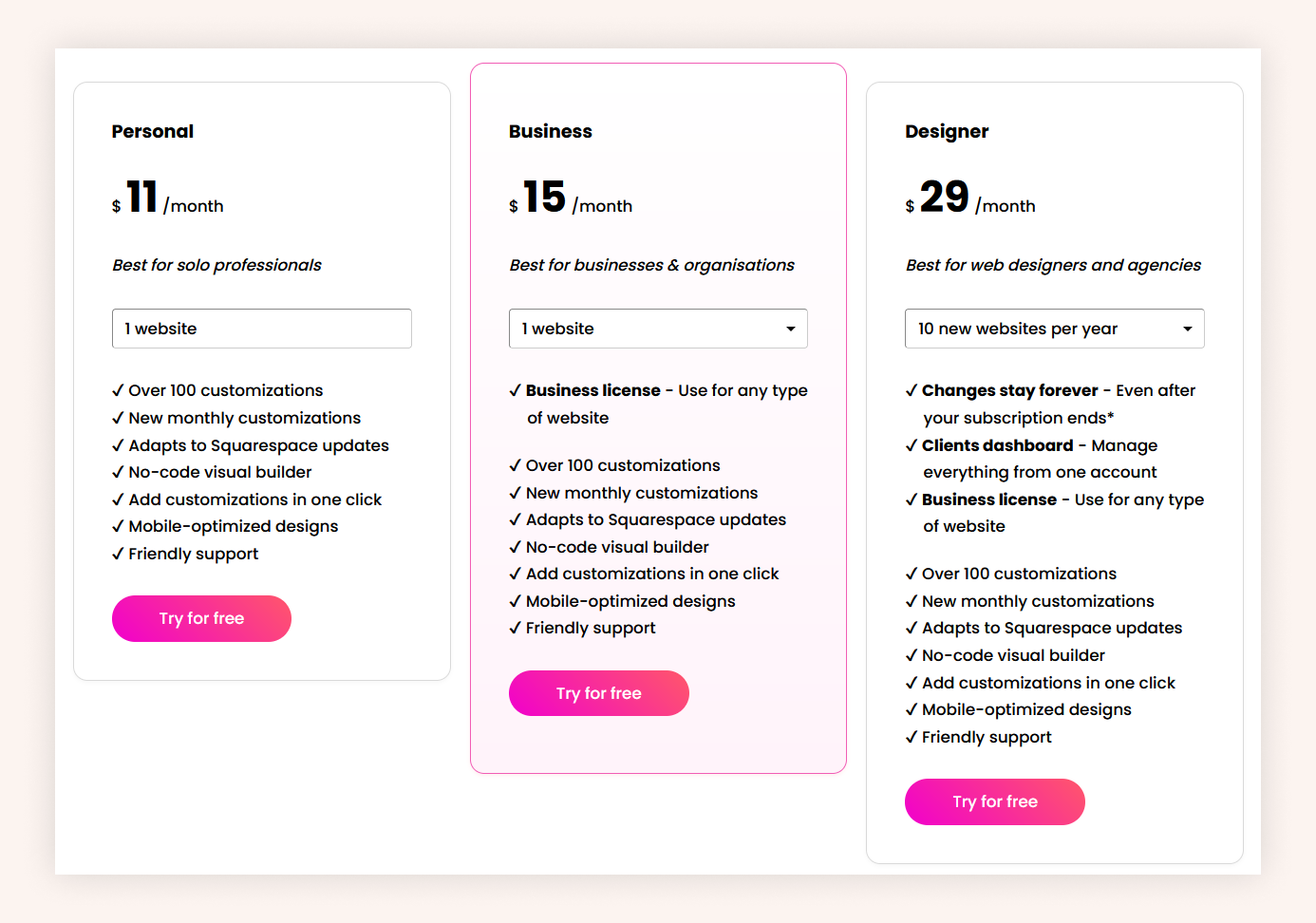
PRICING PLANS
Spark has 3 pricing plans:
Personal
Business
Designer
If you just have your own website, then the Personal Plan is the best fit. You can't beat paying $11/mo to have a website that stands out from the crowd.
FREQUENTLY ASKED QUESTIONS
1. WHAT HAPPENS IF I NO LONGER HAVE THE PLUGIN?
If you uninstall the plugin, all customizations will go away. If you add the same installation code again, the customizations will come back.
2. HOW DO I REMOVE IT?
It's easy! Just remove the code you installed in the Code Injection Header and Spark Plugin (and the settings) will be removed from your website.
3. IS THERE A WAY TO RESET ALL SETTINGS BACK TO DEFAULT?
Currently there isn't a button to reset everything, but there IS a way to accomplish this.
Remove the Spark Plugin installation code in Code Injection Header.
Remove the site in the Spark Dashboard and add a new site (which has different code).
Add the new code to the Code Injection Header.
4. HOW DO I GET SUPPORT?
The easiest way to get support is through the contact form on the website. They also have lots of tutorials and videos on their blog in addition to Instagram and Youtube.
5. WHAT IF I HAVE MORE THAN ONE WEBSITE?
Depending on the number of sites you manage, you will need either the Business or Designer Plan. But the good news is that all of your sites are stored in your Dashboard, so you only need one login to access everything.
6. CAN I USE SPARK PLUGIN ON ANY SQUARESPACE TEMPLATE?
Yes, Spark Plugin is compatible with all 7.1 Squarespace templates, as long as your Squarespace subscription is the Business level or higher (not Personal).
CONCLUSION
Spark Plugin for Squarespace is an essential tool for anyone looking to take their website to the next level. With its extensive range of features and user-friendly interface, you can create a professional, customized site without the need for coding.
Whether you’re a small business owner or a seasoned web designer, Spark Plugin has the tools you need to make your Squarespace site stand out. Enhance your site with dynamic animations, custom fonts, interactive elements, and more—all without writing a single line of code.
Try it for free today to unlock the full potential of your website.
*This post may contain affiliate links, so I may earn a small commission when you make a purchase through links on this site at no additional cost to you.